

Tal vez, entre tus propósitos de año nuevo incluiste darle un giro a tu página web. Si es así, este post te interesa porque voy a contarte las tendencias en diseño web de 2017 que tienes que conocer para no quedarte atrás.

Como ves, el diseño web varía mucho de año en año (no una barbaridad, vale, porque las tendencias evolucionan progresivamente… pero muy rápido). Por lo que es probable que una web hecha hace un par o tres de años ya haya quedado desactualizada a nivel de diseño. A menos que sea bastante atemporal y eso haga que pueda conservarse más tiempo “en condiciones”.
Esto es lo que intentamos siempre en el estudio. Diseñar páginas web que sean útiles, bonitas, que sigan las tendencias del momento en que se diseñan pero sin abusar. Como en todo, el exceso es malo. Lo mismo pasa con las tendencias.
Si las aplicas todas de golpe y sin filtro, no sólo conseguirás que en muy poco tiempo tu web esté obsoleta a nivel de diseño, sino que, además, carecerá de sentido. Que, en mi opinión, es lo que últimamente estoy viendo. Diseños de páginas web realmente espectaculares pero en las que te pierdes navegando en ellas.
¿No te ha pasado alguna vez? Entrar en una página del estilo y pensar “¡Qué bonita! ¿Pero cómo busco lo que quiero?”. Por eso mismo te recomiendo que, de todas estas tendencias, web seas consciente que, a no ser que quieras una web extremadamente efímera (o estés dispuesto a cambiarla constantemente, al ritmo que quedan desactualizadas las tendencias), debes aplicarlas poquito a poco, en pequeñas dosis, para no perder funcionalidad.
Dicho esto, podemos empezar a ver las distintas tendencias web que nos tiene preparado 2017. ¡A por ellas!
PARALLAX. SÍ, ¡TODAVÍA MÁS PARALLAX!
Empecemos por una tendencia que no es tan y tan nueva, pero que, sin embargo, se ha incrementado su uso exponencialmente. Si ya te contábamos que para 2016 el Parallax iba a ser el rey, en 2017 ¡se ha terminado de coronar!

PEQUEÑAS ANIMACIONES
El secreto de una buena web minimalista (que sigue siendo tendencia a nivel de sencillez de elementos) es darle mucha caña a los detalles. Este 2017 viene dando fuerte la tendencia de incluir pequeñas animaciones en la web.
Por ejemplo, animando una tipografía o dando movimiento de entrada a algunas imágenes o partes de la web. Como siempre, el secreto está en no abusar y no convertir tu página web en un espectáculo de fuegos artificiales.

¡VIVA EL ESPACIO EN BLANCO!
Como te decía en el punto anterior, la sencillez sigue siendo una tendencia que, afortunadamente, no pasa de moda. El hecho de dejar que los elementos respiren (eso significa dejar espacio “en blanco”, no necesariamente que sea de color blanco) sigue siendo un punto importante a la hora de diseñar páginas web. Ejemplo: LeMuy.

IMÁGENES Y VÍDEOS, ¡A TOPE!
La sencillez también afecta a las imágenes y vídeos, que pese a que siguen ocupando anchos completos (e incluso altos de pantalla completos también) son mucho más limpias, más ordenadas, menos recargadas. Ejemplo: Avodent.

ADIÓS A LOS TONOS NEUTROS ¡HOLA DEGRADADOS Y FLÚOR!
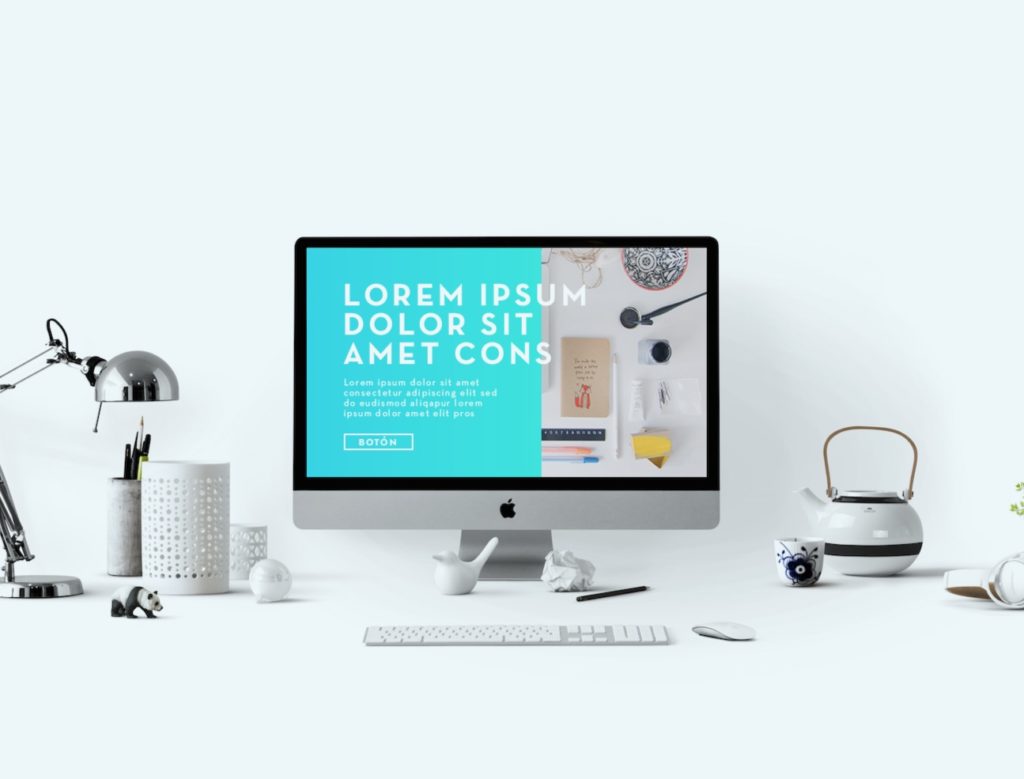
Sí… parece que vamos despidiendo los tonos neutros como única gama de nuestra paleta. Esto no quiere decir que desaparezcan por completo del diseño, sino que, pese a que se siguen usando, no son los únicos colores de la gama.
Ahora, la paleta ha sido invadida por tonos flúor, colores llamativos que destacan y hacen que, quieras o no, mires. ¡Colores vibrantes y potentes! Además, los degradados también vuelven pisando fuerte (y más si son en colores vistosos). Ejemplo: Alicia Ro y ThreeFeelings

EL CAOS ORDENADO
Sí, aunque suene rarísimo, la apariencia de lo caótico en algo perfectamente ordenado es algo que está de tendencia. Se rompen las cuadrículas y se superponen los distintos ítems que forman una composición sin ningún tipo de miedo.
Ya lo has visto en el punto anterior, con el ejemplo de Alicia Ro. Pero aquí te dejo otros para que veas que hay mil formas de ordenar el caos. Ejemplo: Carles Vila y Gema Rudilla

TIPOGRAFÍAS GEOMÉTRICAS
Aunque el serif no ha desaparecido (de hecho sigue usándose muchísimo) sí que es cierto que hay un auge en el uso de tipografías muy geométricas, sobretodo en sus pesos más gordos de todo (en bold, extra bold y black). Ejemplo: WeRoi

Ahora ya has visto qué es lo que va a marcar tendencia en el diseño web durante 2017. ¿Hay mucha diferencia entre esto y lo que tienes actualmente? Ya sabes lo que dicen: renovarse o morir. Y en el mundo del comercio online, más vale renovarse y destacar que pasar desapercibido.
Fuente: Three Feelings

